Les ancres peuvent aider à la navigation pour des sites denses, ou permettre sur une page d’accueil de guider l’utilisateur vers une section spécifique d’une même page.
Retour ici sur la manière de créer une encre pour deux thèmes : Organic food et Archi.
Comment ajouter une ancre sur son site WordPress ?
Quand je parle d’ancre ici c’est bien de cette définition dont je parle : “un lien hypertexte sur une page qui re-ridige l’utilisateur sur un endroit précis de cette même page”.
Et non de l’ancre que l’on place sur un lien pour le référencement naturel ; qui serait par exemple, comment faire pour placer une ancre sur un site WordPress”: l’ancre du lien étant “placer une ancre sur un site WordPress”.
Les mêmes étapes pour construire son ancre quelque soit le thème choisi.
Le même mécanisme s’applique, quelque soit le thème utilisé. Ce sera ensuite le thème qui va déterminer si vous pouvez le mettre en place ou non :
- Repérer le paragraphe à encrer sur le site
- Localiser où ajouter le mot clé qui servira d’encre (champ “custom id attribute” ou “row id”)
- Définir et ajouter un mot clé sur ce paragraphe
- Prendre note que l’ancre (=lien) dont l’adresse sera donc composée : [votre adresse de site web]+ [le sigle #] + [le mot clé inscrit dans le champ approprié (custom ou row id”]
- Intégrer l’ancre sur le lien adéquat (bouton d’action ou menu)
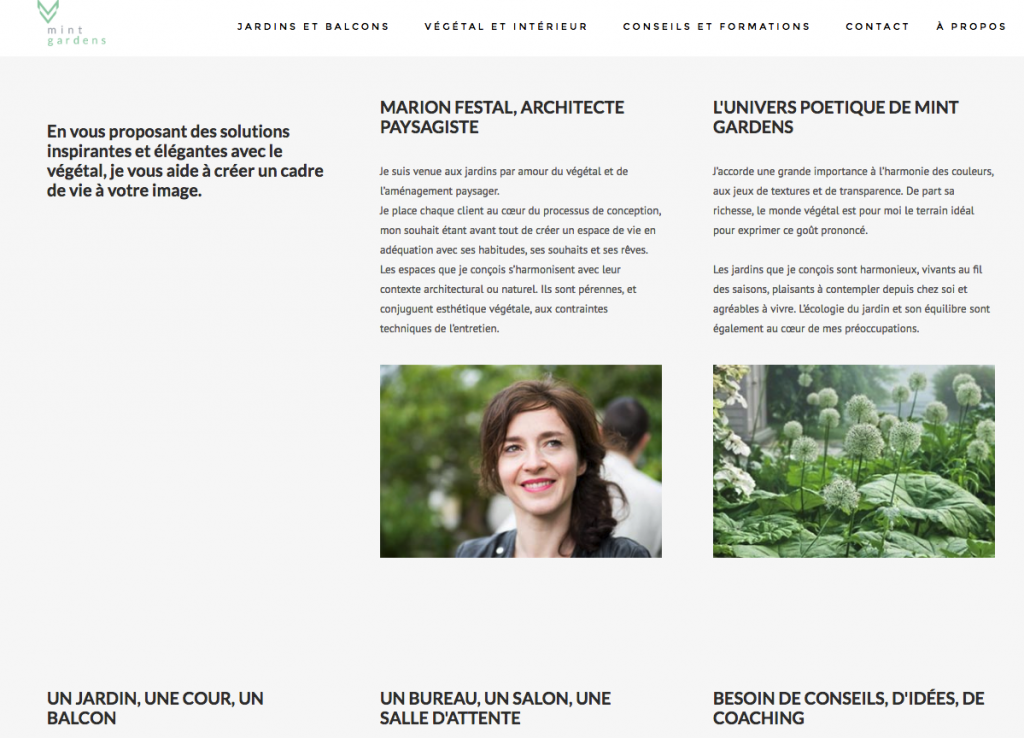
Cas numéro 1. Le cas de mintgardens.ch : faciliter la navigation sur le premier bouton de la page d’accueil.
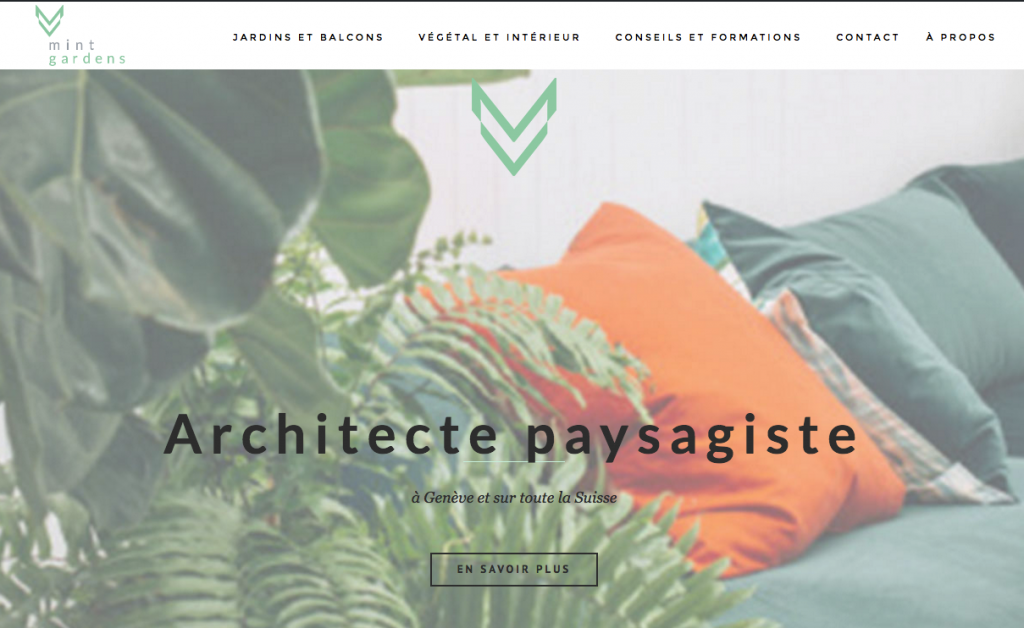
En détail : créer une ancre sur le premier bouton de la page d’accueil (en savoir plus), qui redirige sur la même page (premier paragraphe en dessous du slider)
- repérer le paragraphe à encrer : en dessous de la page d’accueil
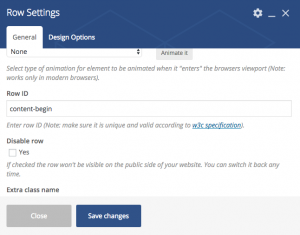
- localisation du mot clé : row id
- définition du mot clé sur le paragraphe : content-begin, et ajout dans le “row id”
- notre encre dans ce cas sera donc : “www.mintgardens.com/#content-begin
- aller sur le bouton « en savoir plus” et lui intégrer le lien de l’ancre

étape 2: localisation du mot clé : row id
![]()
étape 5 : aller sur le bouton « en savoir plus” et lui intégrer le lien de l’ancre

le bouton “en savoir plus” ci dessus, va indiquer directement le premier paragraphe en dessous de cette page d’accueil ci dessous ;

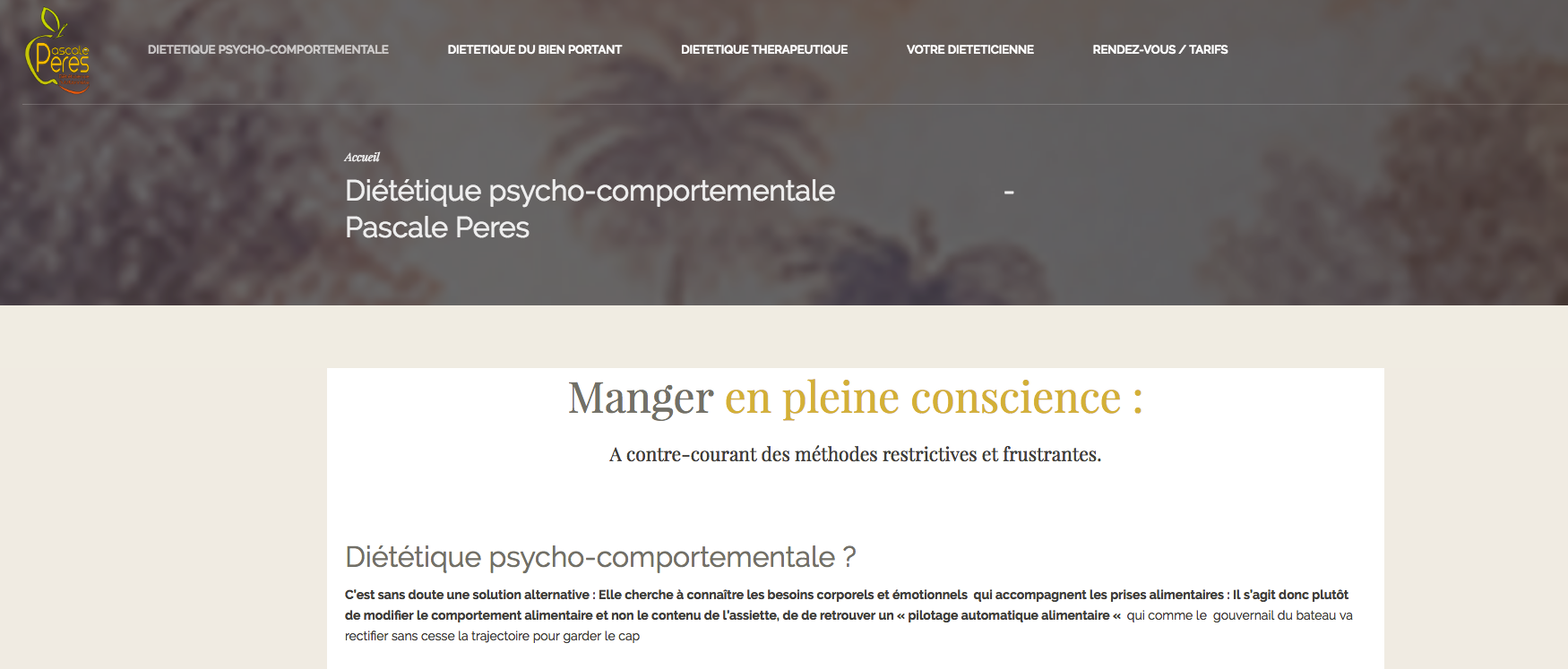
Cas numéro 2. Le cas de Diet-Valence.com : créer une ancre pour aider à la navigation d’une page dense
- repérer le paragraphe à ancrer : deuxième grand titre de la page (h2)
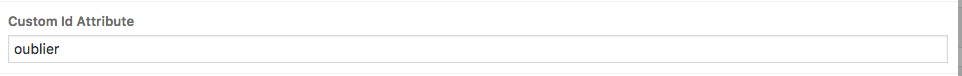
- localisation du mot clé : custom id attribute
- définition du mot clé sur le paragraphe : oublier, et ajout dans le “custom id attribute”
- notre ancre dans ce cas sera donc : “https://www.diet-valence.com/dietetique-psycho-comportementale/#oublier”
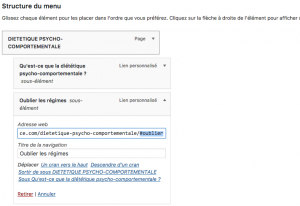
- aller sur le menu et créer un lien personnalisé avec le lien de l’ancre

étape 2 : localisation du mot clé dans le champ “custom id attribute”

étape 5: créer un lien personnalisé avec le contenu de l’ancre sur le menu

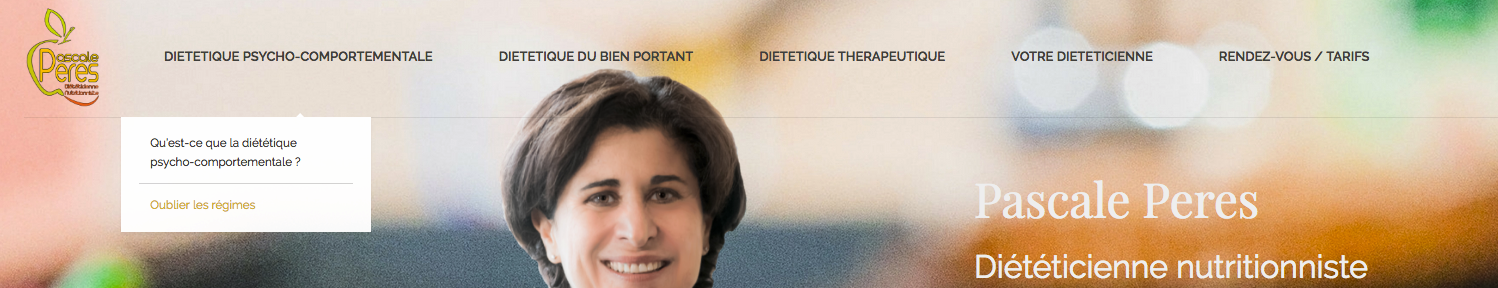
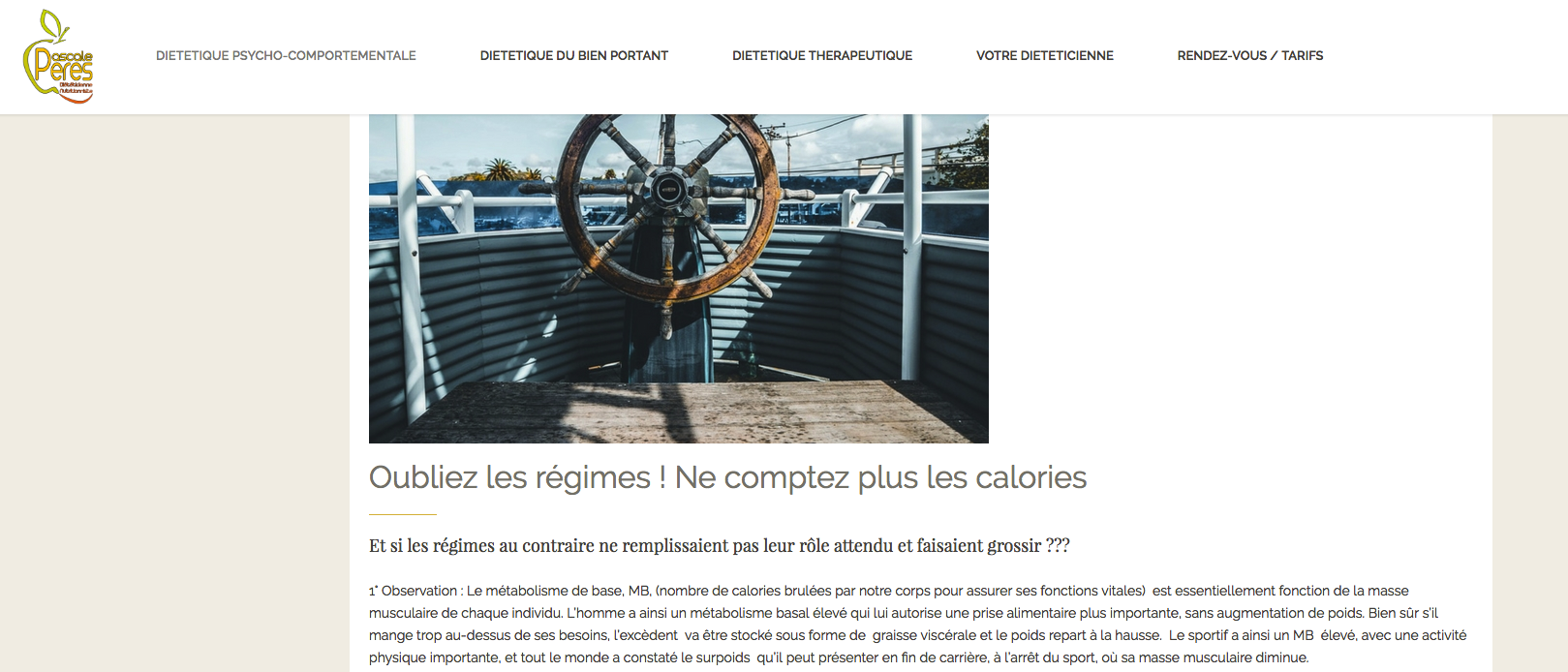
résultat final ci dessus: lorsque je clique sur “oublier les régimes”, l’ancre m’envoie directement sur le paragraphe de la page en question ci dessous :

Alors que le haut de la page (ci dessous) est ainsi :

Une ancre pour se repérer, de manière naturelle
L’ancre manuelle, cette fonction un peu oubliée à l’instar de l’ancre du référencement naturel, a donc des bénéfices simples de navigation et de repère. A l’heure de la performance, restez simples et pensez utilisateur ! Et si vous avez des questions, pensez au Paon.
“Ne faites pas des changements trop compliqués, commencez simplement à changer quelque chose”
photo : Andrey Ridley, Studio Paon.